ВЕБДИзАйН «під ключ»
Що ви зможете робити з Webflow

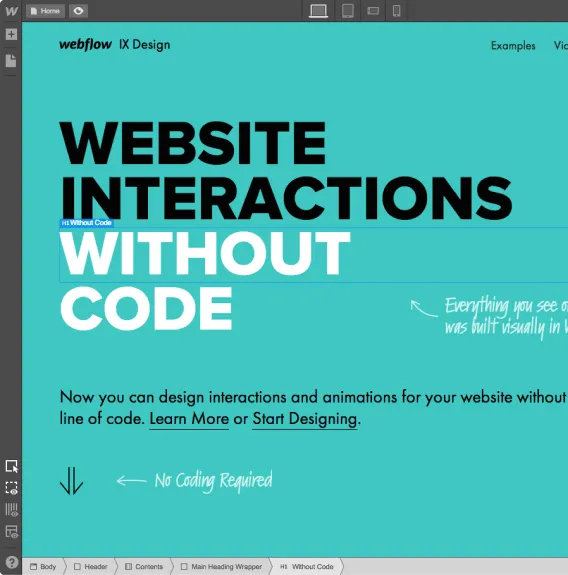
Створювати сайти через графічний редактор
При цьому знати код HTML, CSS та JavaScript можна на самому базовому рівні.

Додавати анімації та цікаві візуальні ефекти до ваших проєктів
У Webflow це робиться легко, а готовий результат виглядає доволі ефектно.

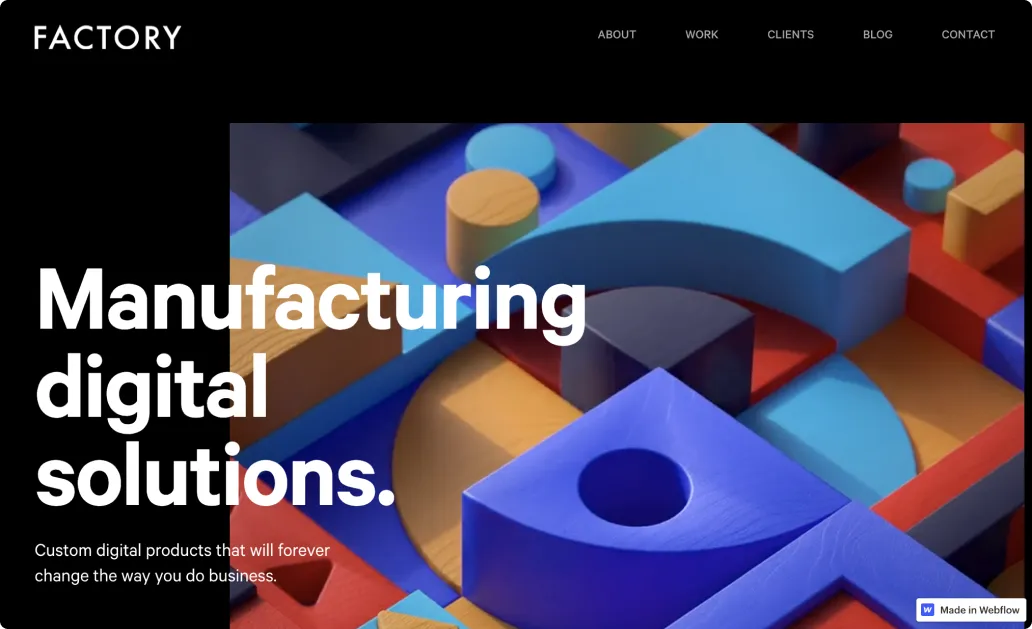
Публікувати сайт та підключати до нього доменне ім’я
Таким чином ви отримуєте можливіть фактично створювати сайти під ключ!